Introduction
This step-by-step tutorial follows the How to Indicate Paginated Content in Magento tutorial and is designed to help developers and users optimize pagination using the view-all page in a Magento Ecommerce Platform category collection of products. Users usually prefer using a view-all page instead of browsing through a collection of pages. With the view-all page activated in Magento, Google recommends that the view-all page URL should be used as a canonical URL for all the individual pages. This becomes easier for Google because the view-all page is a super-set and rel=”prev” and rel=”next” indicate individual pages.
The tutorial involves editing PHP files, therefore some knowledge of PHP and HTML is needed to execute the steps. Also, please remember to make a backup of files that are to be edited.
Duration To Complete: 20 mins
Prerequisites
Magento Open Source Ecommerce Platform v1.9.1.0
Step 1
First, complete the tutorial How to Indicate Paginated Content in Magento.
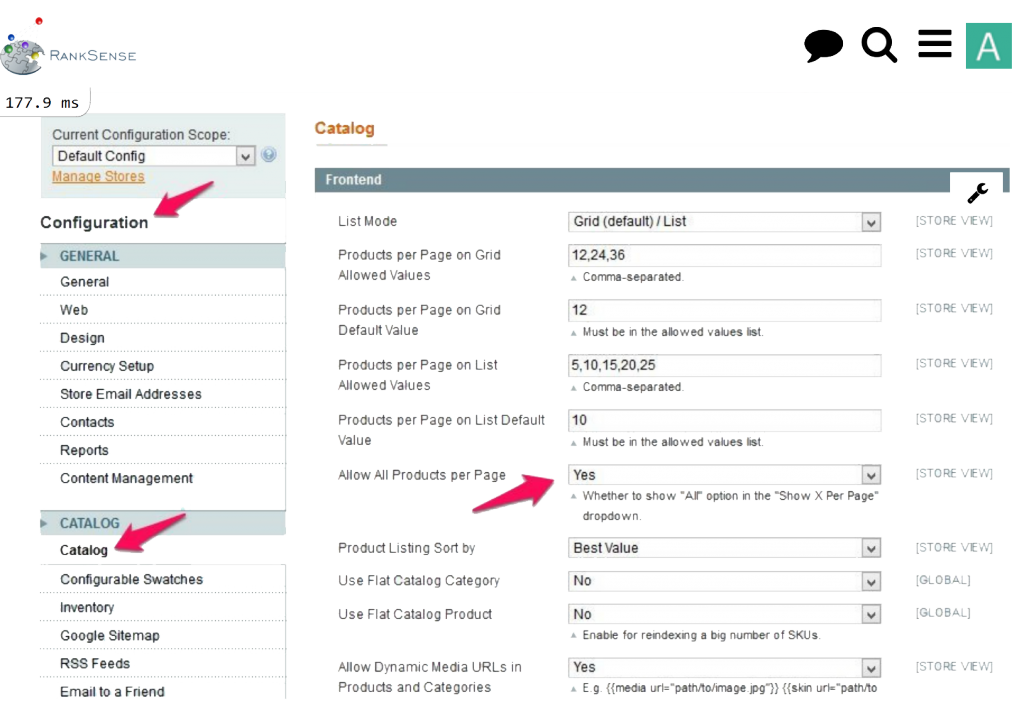
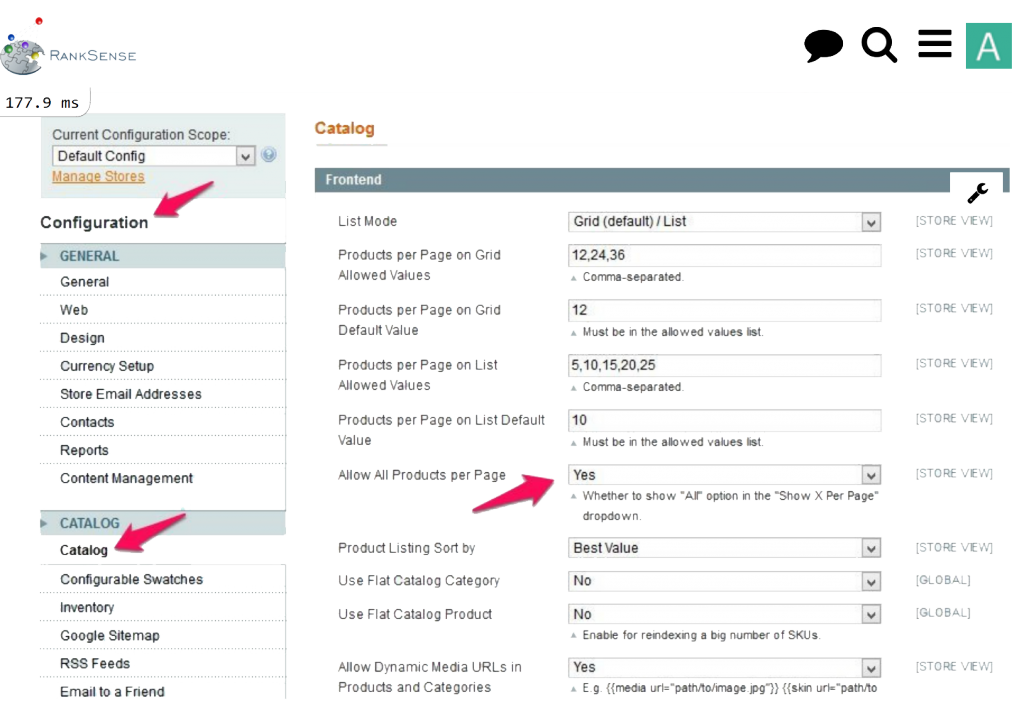
Activate the view-all page in Magento. In Magento Admin Panel, go to System –> Configuration –> Catalog –> Catalog –> Frontend. Set Allow All Products per Page to Yes. Below is a screenshot.

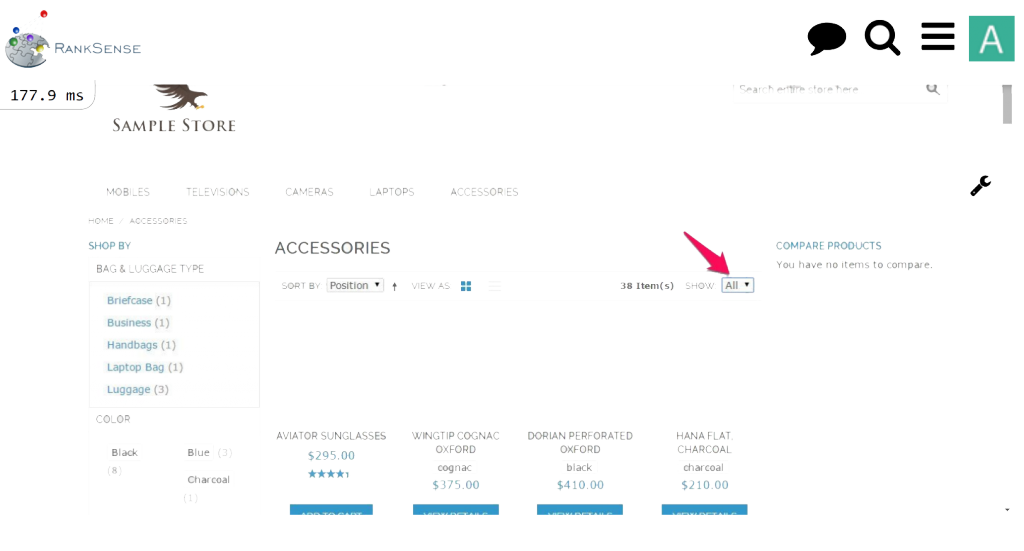
Here is how the view-all page looks in our example Sample Store category.

Step 2
In Step 5 of the tutorial How to Indicate Paginated Content in Magento, we added custom code in head.phtml to indicate pagination tags and canonical tags to Google. We optimize the code further to indicate the view-all page URL as the canonical URL for category collections.
In the Magento base directory (in our setup it is /var/www), find head.phtml in the path app/design/frontend/rwd/default/template/page/html/ and open it in your favorite editor. Search for the following code snippet.
echo ‘<link rel=”canonical” href=”‘ . Mage::helper(‘core/url’)->getCurrentUrl(). ‘” />’;
Replace it with the following.
$pieces = explode(“?”, Mage::helper(‘core/url’)->getCurrentUrl());
echo ‘<link rel=”canonical” href=”‘ . $pieces[0] . ‘?limit=all” />’;
The entire custom code should look like this.
<?php
$actionName = $this->getAction()->getFullActionName();
if ($actionName == ‘catalog_category_view’) // Category Page
{
$category = Mage::registry(‘current_category’);
$prodCol =
$category->getProductCollection()->addAttributeToFilter(‘status’,
1)->addAttributeToFilter(‘visibility’,
Mage_Catalog_Model_Product_Visibility::VISIBILITY_BOTH)));
$tool =
$this->getLayout()->createBlock(‘page/html_pager’)->setLimit($this->getLayout()-
>createBlock
(‘catalog/product_list_toolbar’)->getLimit())->setCollection($prodCol);
$linkPrev = false;
$linkNext = false;
if ($tool->getCollection()->getSelectCountSql()) {
if ($tool->getLastPageNum() > 1) {
if (!$tool->isFirstPage()) {
$linkPrev = true;
if ($tool->getCurrentPage() == 2) {
$url = explode(‘?’, $tool->getPreviousPageUrl());
$prevUrl = @$url[0];
}
else {
$prevUrl = $tool->getPreviousPageUrl();
}
}
if (!$tool->isLastPage()) {
$linkNext = true;
$nextUrl = $tool->getNextPageUrl()
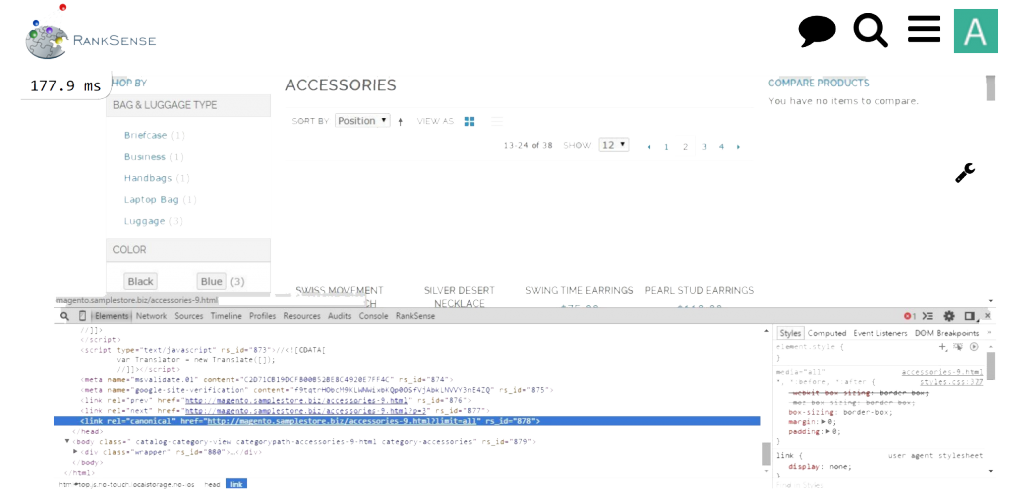
After implementing Step 2 in the sample Magento store, the resulting HTML of page 2 of a category is as follows.
<link rel=”prev” href=“http://magento.samplestore.biz/accessories-9.html” />
<link rel=”next” href=“http://magento.samplestore.biz/accessories-9.html?p=3” />
<link rel=”canonical” href=”http://magento.samplestore.biz/accessories-
9.html?limit=all” />
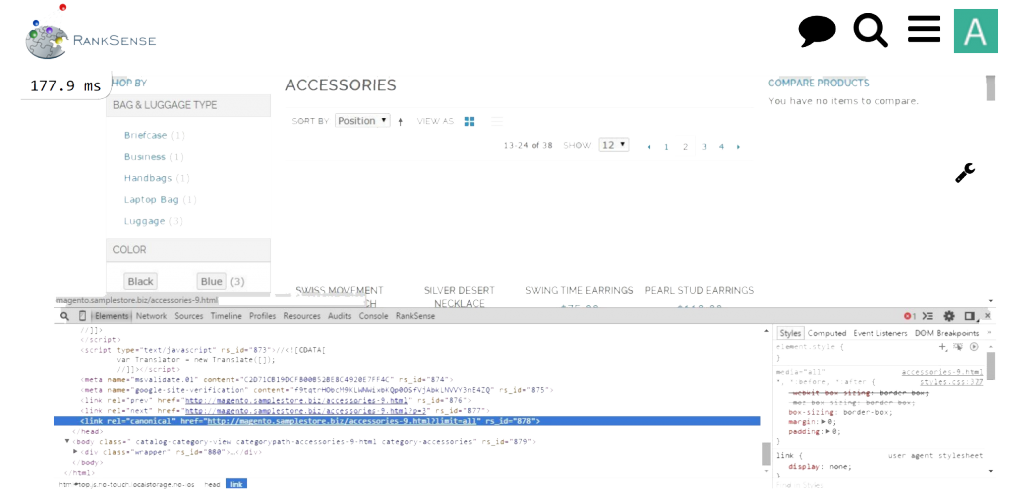
Check using developer tools in Google Chrome browser by typing Ctrl + Shift + i. Below is a snapshot.

Conclusion
With these simple steps, we have activated the view-all page for products and indicated to Google to use the view-all page as the canonical URL for paginated collections of products in a category.